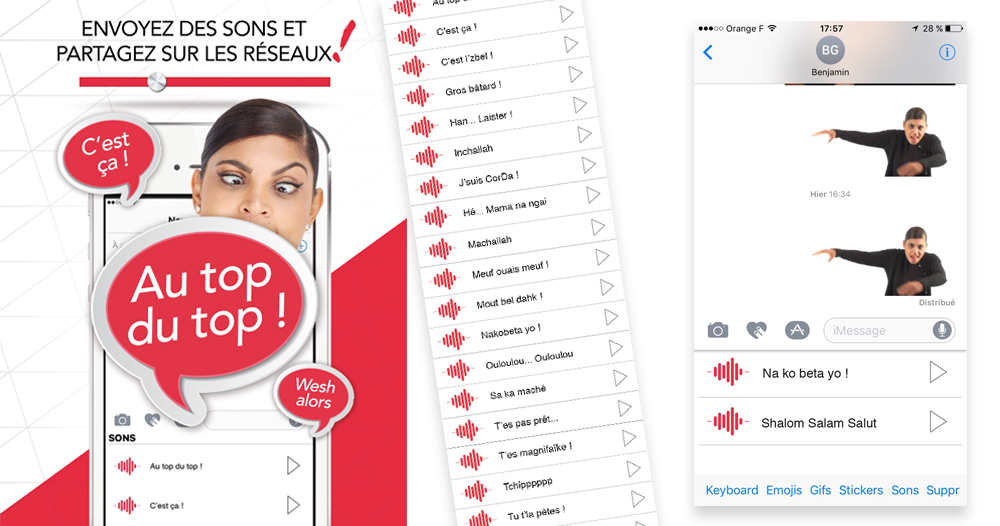
Application native de Nawell Madani
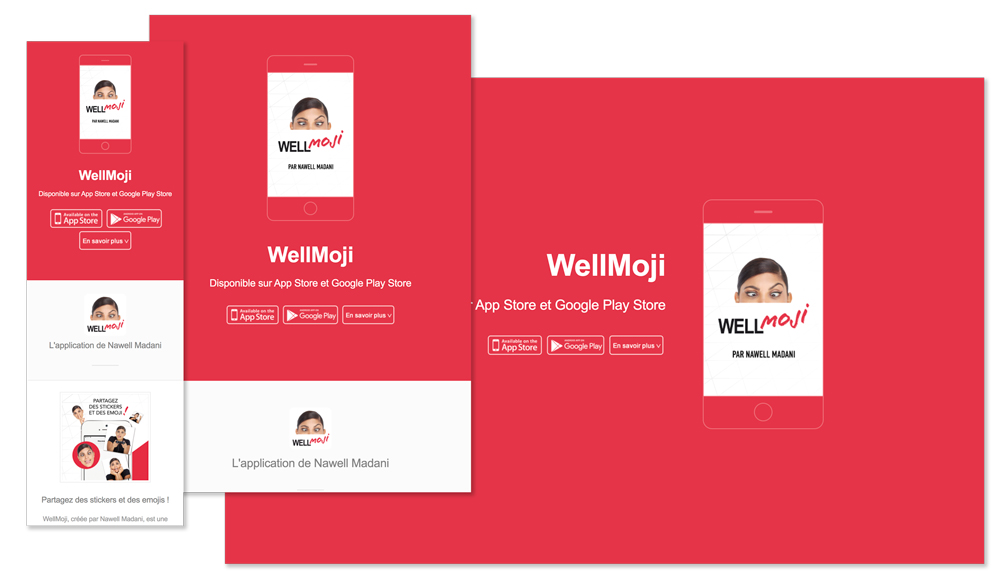
et site web responsive
Le produit
C’est la première application native que j’ai conçue en mode multi-casquette, une aventure riche et intense, où j’ai appris et acquis de nouvelles compétences.
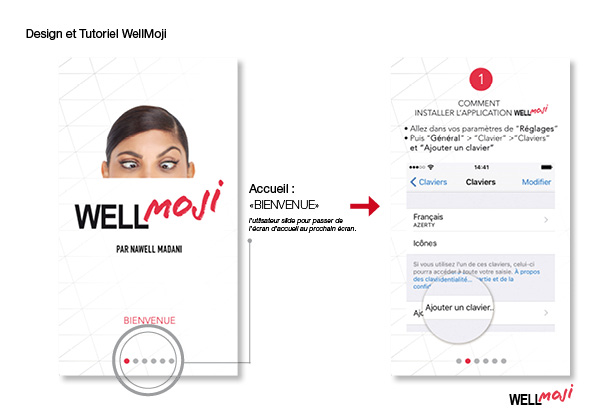
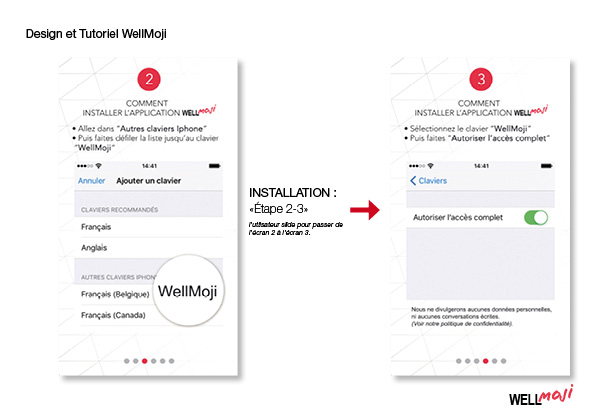
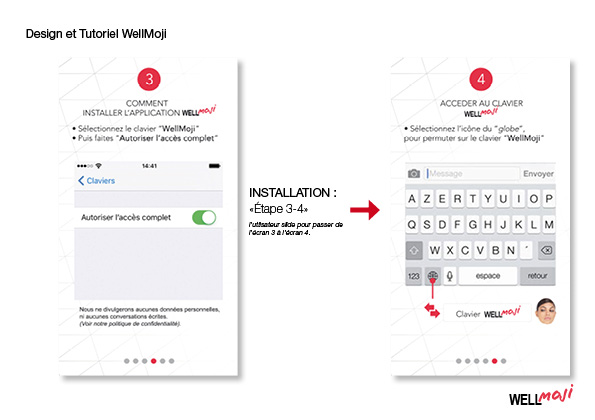
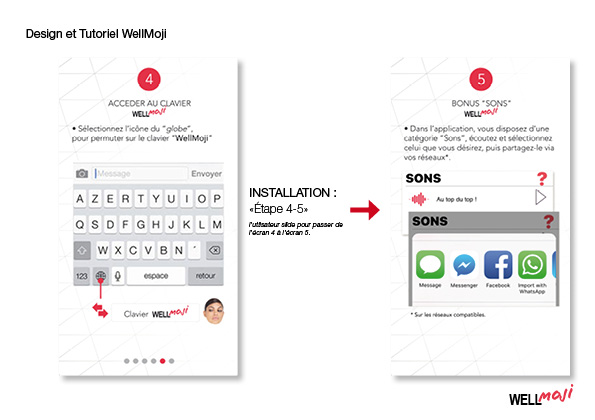
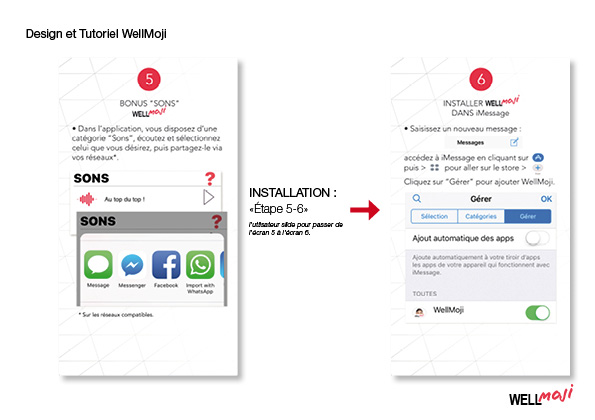
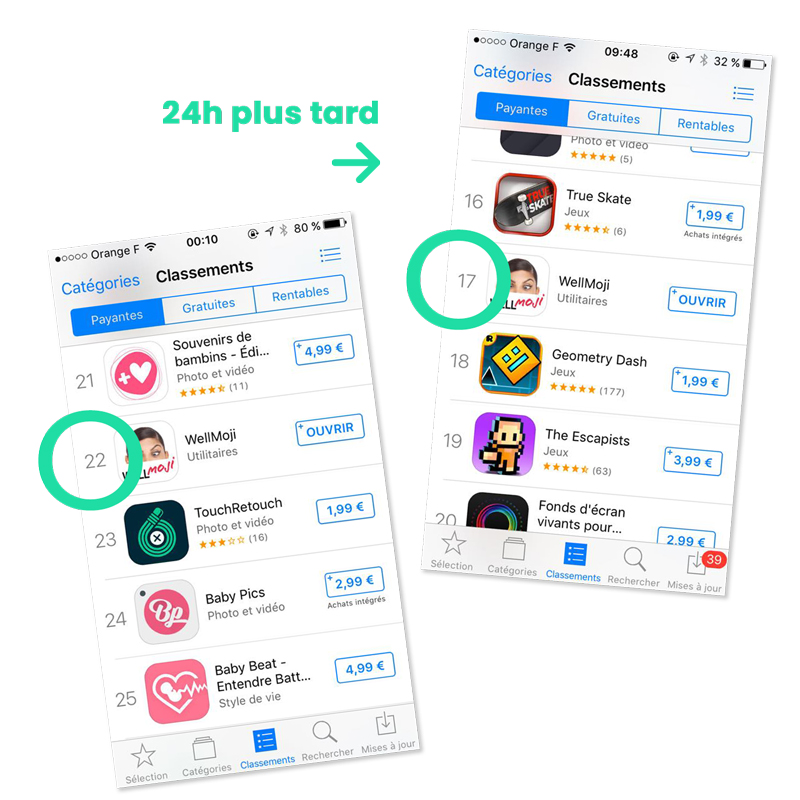
Forte d’une notoriété sans cesse grandissante, Nawell Madani avait débarqué sur les stores avec son application native WellMoji, pleine d’humeur et d’humour.
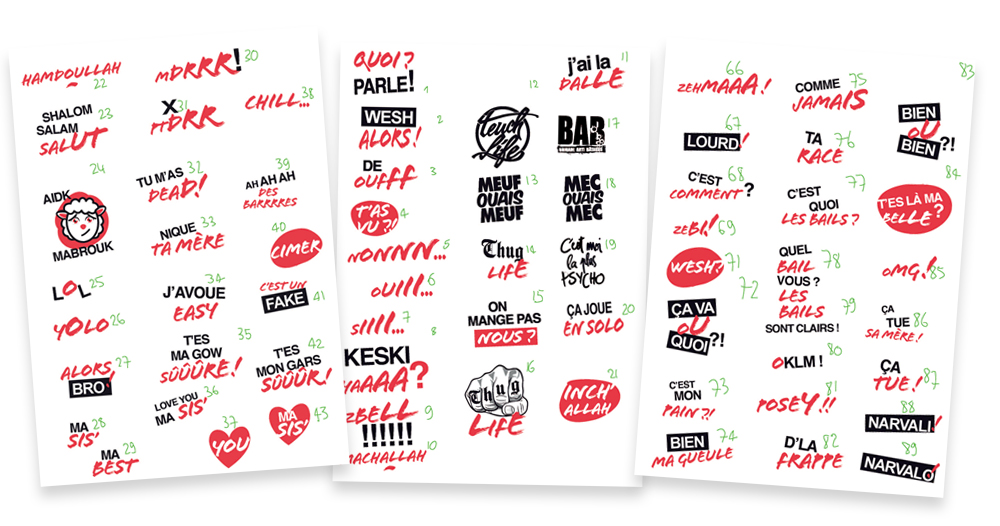
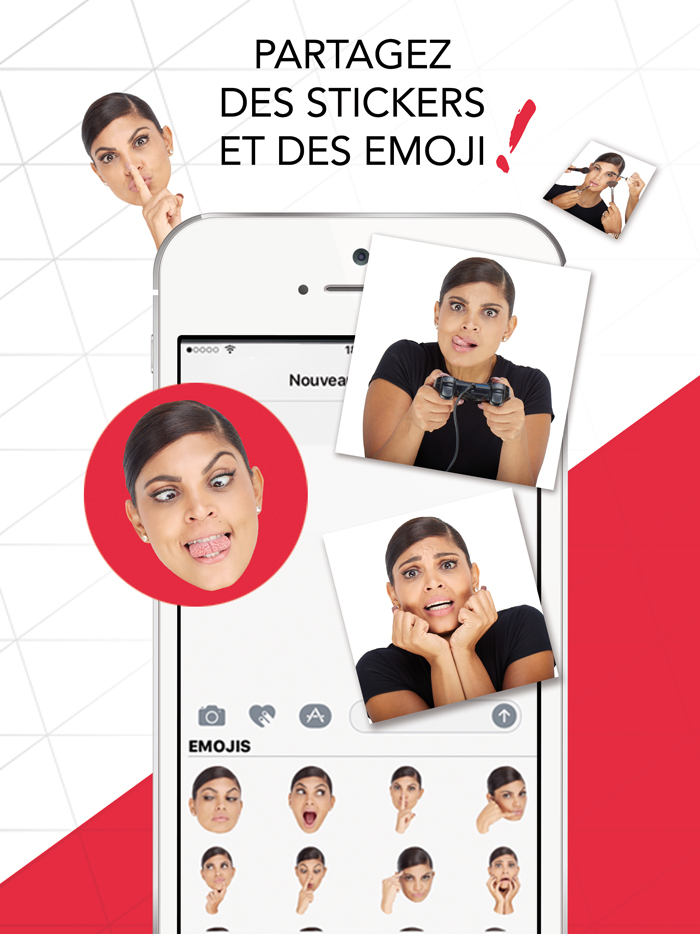
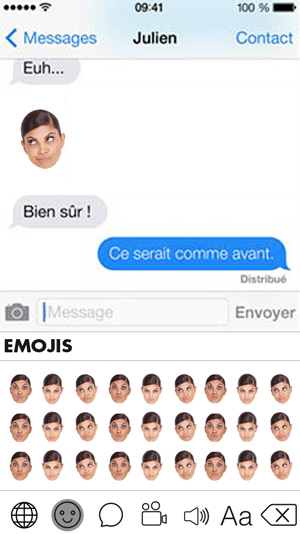
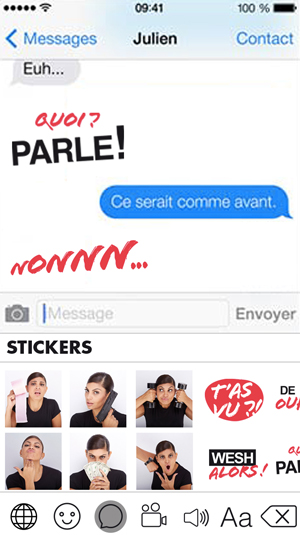
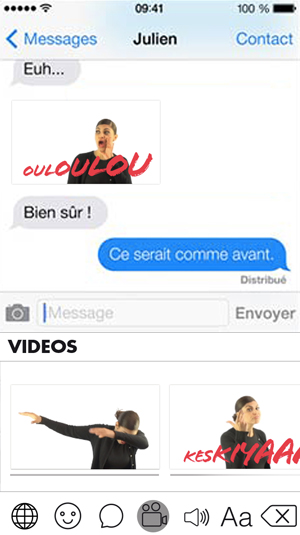
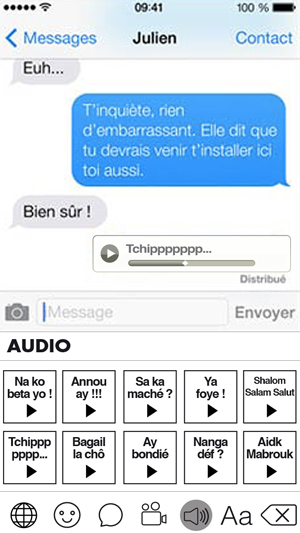
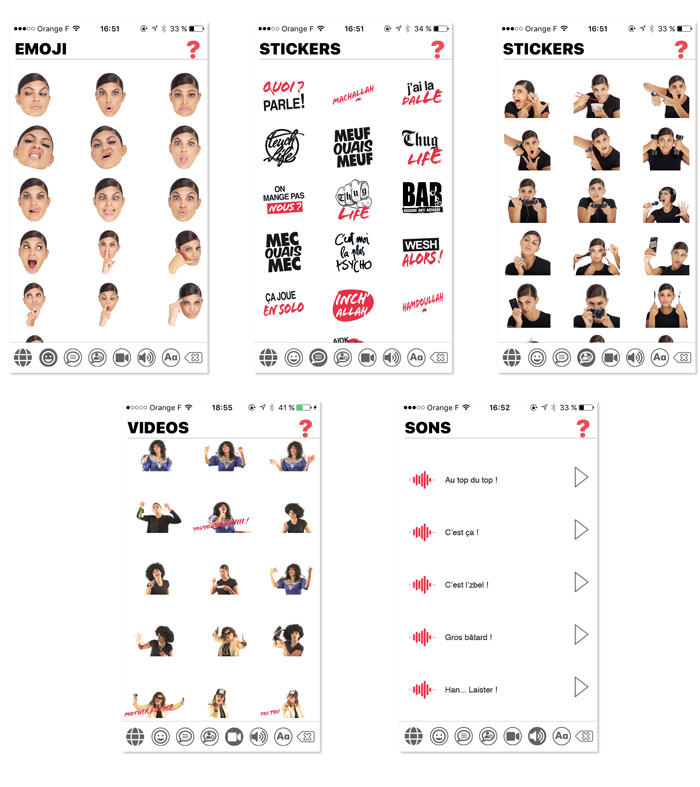
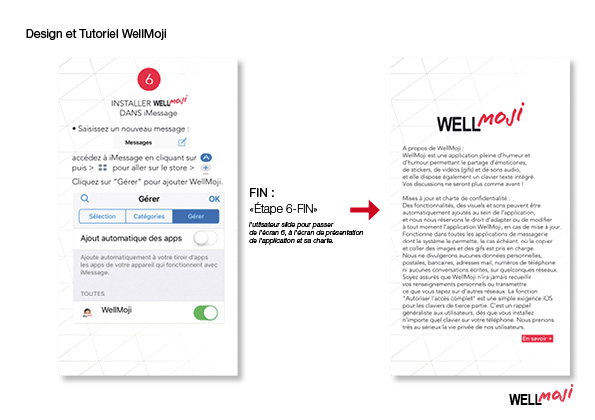
Une première en France, l’application permet le partage d’émoticônes grâce à son clavier personnalisé dédié à l’artiste, qui est composé de plus de 300 éléments :