L'Atelier des Fleurs
Le produit
L’Atelier des Fleurs est une boutique artisanale située en région parisienne, en centre ville près d’une gare RER. Elle fait toutes sortes bouquets de compositions florales. L’Atelier des Fleurs est en mesure de proposer un large éventail de fleurs, à prix compétitifs. Elle cible des clients qui n’ont pas le temps de se déplacer pour acheter des fleurs et qui pour certains ne savent pas quelle genre de fleurs offrir pour une occasion bien spécifique.

Problème
Les salariés et travailleurs indépendants n’ont pas le temps avec leur impératifs d’horaires de travail de venir en boutique, pour choisir, composer ou se faire conseiller dans l’achat d’un bouquet.
Solution
Concevoir une application pour un fleuriste : l’Atelier des Fleurs, qui permet aux utilisateurs de commander des fleurs, pour tous types d’ événements, sans fautes de goût et de récupérer aisément, soit sur place avec le click and collect ou de se faire livrer.
Mon rôle
Conceptrice UX concevant une application pour l’Atelier Des Fleurs de la conception à la livraison.
Responsabilités
Conduite d’entretiens, maquettage papier et numérique, prototypage basse et haute-fidélité, réalisation d’études d’utilisabilité, prise en compte de l’accessibilité et itération des conceptions.
Processus de conception centré sur l'utilisateur
Recherche utilisateur : résumé
J’ai mené des entretiens et créé des cartes d’empathie pour comprendre les utilisateurs pour lesquels je conçois et leurs besoins. Un groupe utilisateur principal, identifié grâce à la recherche était des salariés, gérants d’entreprise, auto-entrepreneurs ou non actifs : retraités, congé parental. Ils n’ont pas forcément le temps de se déplacer pour acheter des fleurs, à cause du travail ou d’obligations personnelles. Ce groupe utilisateur a confirmé ce constat, mais la recherche a également révélé que le temps n’était pas le seul facteur clé.
Les autres problèmes des utilisateurs comprenaient le fait qu’il ne savaient pas vers quoi s’orienter pour acheter un bouquet à offrir à une connaissance pour une occasion spéciale, donc un souci d’assistance-conseil et d’aiguillage a aussi été pris en compte.
Recherche sur les utilisateurs : difficultés

Temps
Les salariés et travailleurs indépendants n’ont pas le temps de passer en boutique pour acheter bouquet

Sens artistique
Les utilisateurs ne connaissent pas la signification des fleurs et celles de leurs couleurs, et ne savent pas harmoniser un bouquet

Accessibilité
Pour certains d’entre-eux, il faut tenir compte des technologies d’assistance, notamment pour ceux ayant une déficience visuelle
Les persona
Enoncé de problème : Linda est une Community Manager très active, dont la part de travail occupe une grande partie de ses journées. Elle a besoin d’une option rapide, qui lui permet d’acquérir un bouquet, quand elle le désire, sans que cela ne pâtisse à son emploi du temps bien chargé.

Linda
Age : 42 ans
Education : BTS Communication
Ville : Melun (77)
Situation familiale : Mariée
Occupation : Community Manager
“Je suis souvent invitée à dîner et pour ces occasions j’aime rapporter de fleurs pour mon hôte”
Objectifs :
– Être bienveillante envers les autres
– Mettre son expertise et sa créativité au service de ses clients et toujours faire plus pour leur satisfaction
Frustrations :
– Pas le temps de composer ses bouquets
– Elle jongle avec les impératifs de ses horaires de travail et de transports en commun
Bio :
Linda incarne l’énergie créative et l’engagement passionné du monde numérique. Elle embrasse sa liberté avec grâce et se consacre aux autres et malgré son emploi du temps chargé. Elle aime remercier ses amis grâce à un bouquet, en retour de leur invitation à dîner. Si elle avait une application qui lui permettrait d’acheter le bouquet désiré et passer le prendre juste avant d’aller à son dîner, cela serait plus agréable et optimal pour elle.
Enoncé de problème : Fred est un jeune plombier souvent en déplacement sur des chantiers ou en intervention dépannage. Il a besoin de pouvoir commander des fleurs en étant guider, car il n’a pas les codes pour la signification des fleurs en fonction des événements et il ne voudrait pas commettre de fautes de goût.

Fred
Age : 23 ans
Education : CAP
Ville : Paris (75)
Situation familiale : Célibataire
Occupation : Plombier
“Je ne sais pas choisir des fleurs, en fonction des circonstances imposées”
Objectifs :
– Faire prospérer son entreprise
– Trouver l’âme sœur
– Faire investir des entreprises dans mon association d’aide aux jeunes
Frustrations :
– J’ai dû mal à marier les couleurs entre elles
– Je ne connais pas les signification des fleurs
– Je n’ai pas de sens artistique
Bio :
Fred est un plombier passionné et compétent. Il vient de créer son entreprise et prend soin de résoudre les problèmes de ses clients avec dévouement. En dehors du travail, il aime les activités sportives et passer du temps avec ses amis. Il veut faire plaisir mais a des difficultés à choisir des fleurs, il aimerait une application qui lui indique quelles fleurs offrir pour quel type d’événement. Comme cela, il n’aurait pas de fautes de goût.
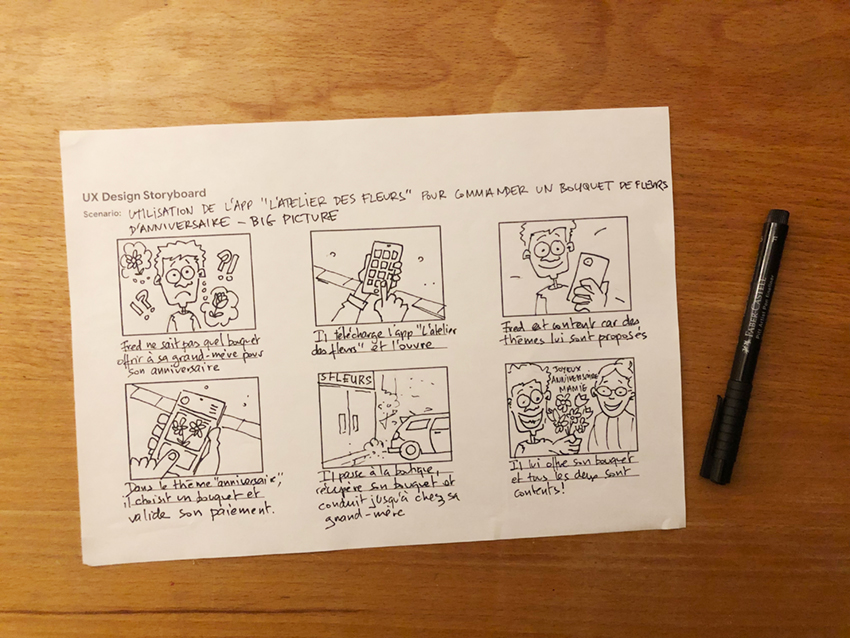
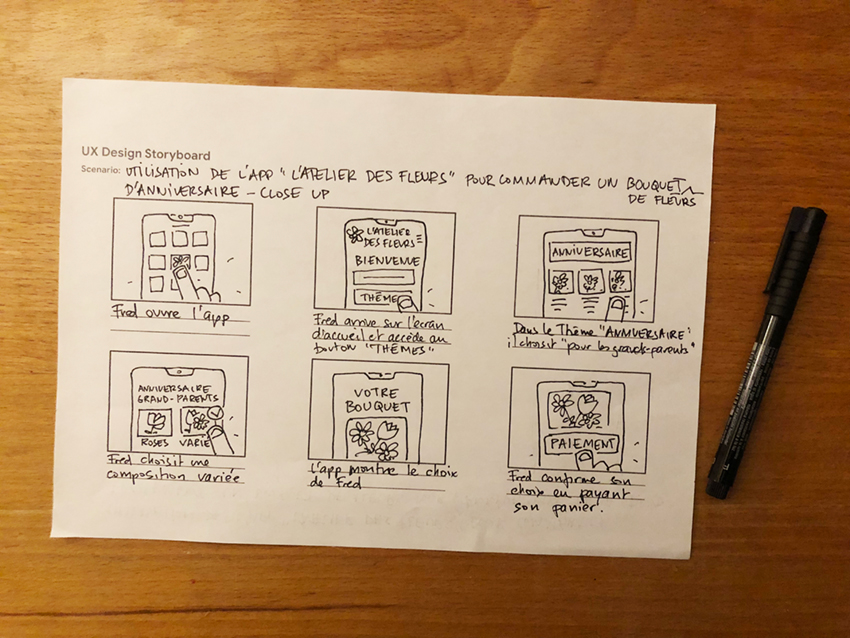
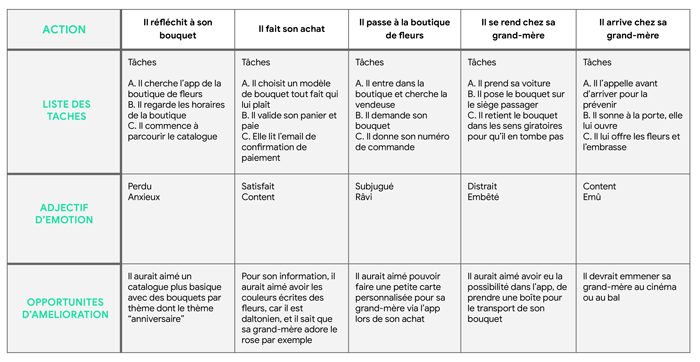
Storyboards de Fred :


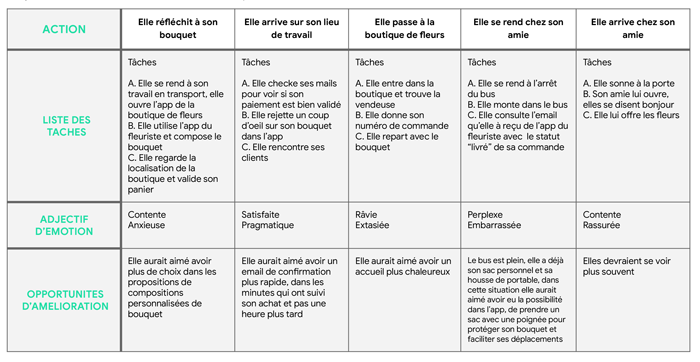
Carte du parcours utilisateur
Les cartographies du parcours utilisateur de Linda et de Fred, ont révélé à quel point il serait utile pour les utilisateurs d’avoir accès à une application l’Atelier des Fleurs dédiée, simple, rapide et efficace.
Linda veut offrir des fleurs à son amie qui l’a invitée à dîner ce soir :

Fred veut offrir des fleurs à sa grand-mère pour son anniversaire :

Démarrer la conception
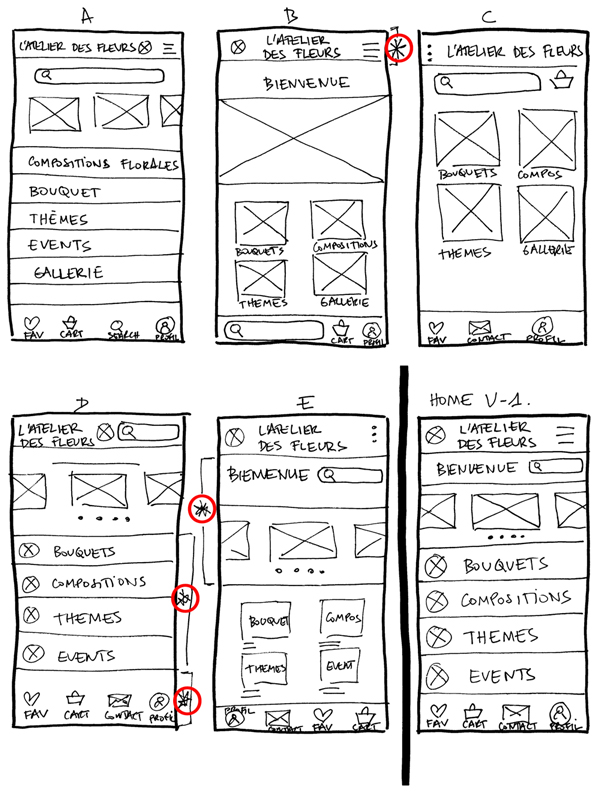
Maquettes papier
Prendre le temps de rédiger des itérations de chaque écran de l’application sur papier a permis de garantir que les éléments qui constituent les maquettes numériques, soient bien adaptés pour résoudre les problèmes des utilisateurs. Pour l’écran d’accueil, j’ai privilégié de mettre les principales catégories de l’application en avant.

*Des étoiles marquent les éléments de chaque croquis qui sont utilisés dans la proposition de la home V-1.
Maquettes numériques
Au fur et à mesure que la phase de conception initiale se poursuivait, je me suis assurée de baser les conceptions d’écran sur le feedback et les résultats de la recherche utilisateur.
La navigation aisée était un besoin utilisateur clé dans les conceptions, en plus d’équiper l’application pour qu’elle fonctionne avec des technologies d’assistance.

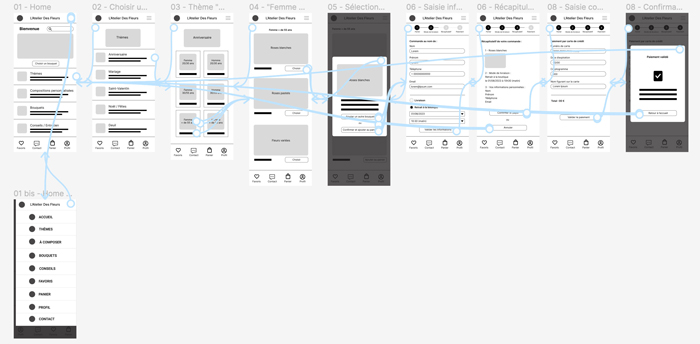
Prototype basse-fidélité
En utilisant l’ensemble de maquettes numériques, j’ai fait un prototype basse-fidélité. Le principal flux utilisateur que j’ai connecté consistait à acheter un bouquet pour un anniversaire, de sorte que le prototype puisse être utilisé dans une étude d’utilisabilité.

Études d’utilisabilité : détails
Questions de recherche
Combien de temps faut-il à un utilisateur pour sélectionner et commander un bouquet ou une composition personnalisée dans l’application ?
Les utilisateurs parviennent-ils à commander les fleurs qu’ils souhaitent facilement ?
Que pouvons-nous apprendre du flux utilisateurs ou des étapes suivies par les utilisateurs pour commander des fleurs ?
Y a-t-il des parties du processus de commande ou du flux utilisateurs aux cours desquelles les utilisateurs sont bloqués ?
Participants
5 participants
Les participants ont entre 18 et 75 ans. Ils ont l’habitude d’acheter des fleurs, soit en ligne, soit en boutique physique.
Méthodologie
10-15 minutes
France (à distance)
Etude non-modérée
Les utilisateurs ont été invités à regarder l’application sur un prototype basse fidélité.
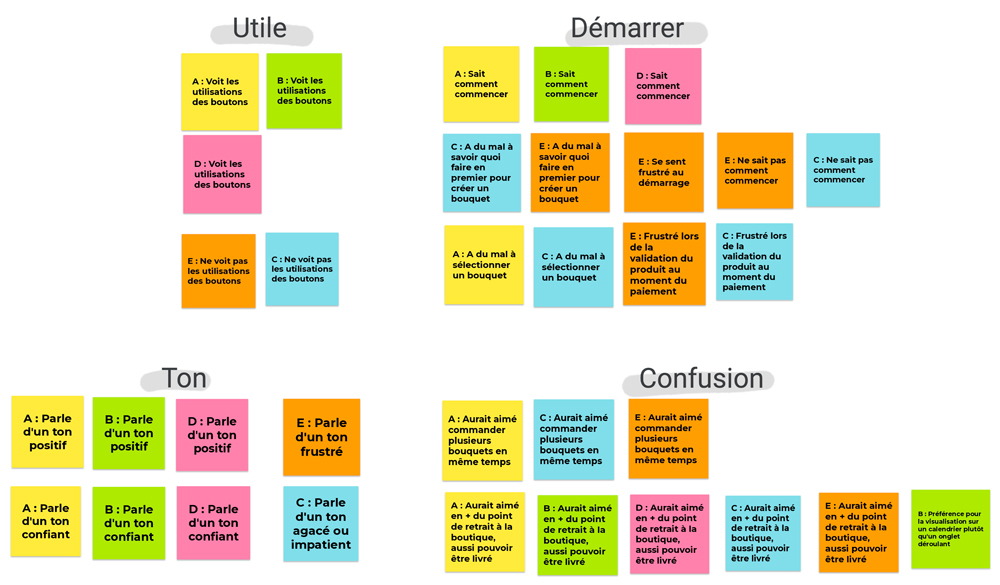
Diagramme d’affinité
Organisation des données afin de trouver des thèmes et des idées exploitables.

Études d’utilisabilité : conclusions
Une première étude d’utilisabilité a été menée. Les conclusions ont aidé à orienter les conceptions des maquettes fonctionnelles aux maquettes. La deuxième, avec le prototype haute-fidélité a permis de pointer les aspects qui devaient être affinés.
Conclusion Tour 1

Les participants ont besoin de créer tout de suite leur bouquet, sans passer par le menu

Les participants ont besoin de pouvoir commander plusieurs bouquets dans un seul processus

Les participants ont besoin de pouvoir se faire livrer ou faire livrer des fleurs de leur part

Les participants on besoin d’être rassurer sur la commande qu’ils ont effectuée
Conclusion Tour 2

Les participants souhaitent que la quantité d’éléments dans leur panier soit indiquée

Les participants veulent que les pages soient mieux segmentées

Les participants souhaitent pouvoir fermer une page à n’importe quel moment
Affiner la conception
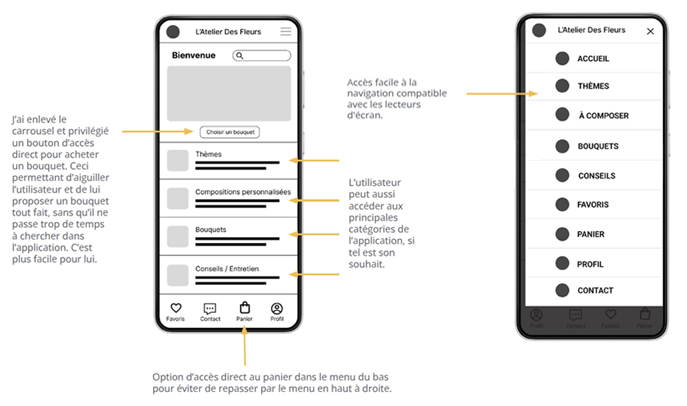
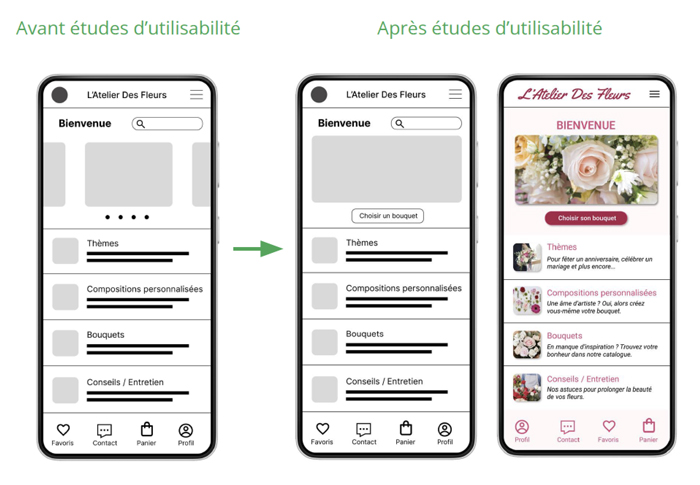
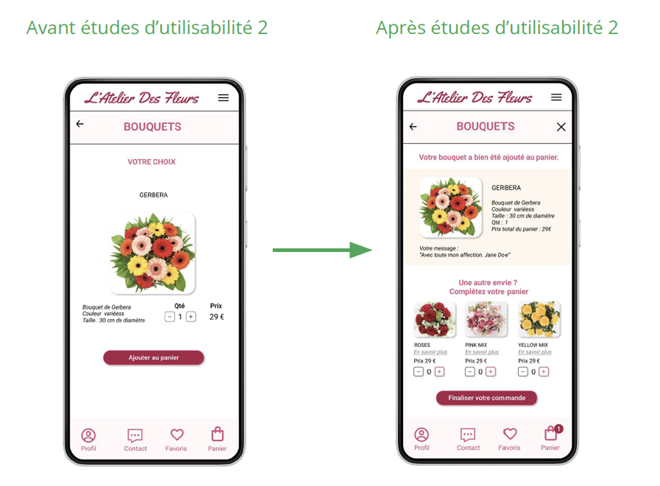
Maquettes
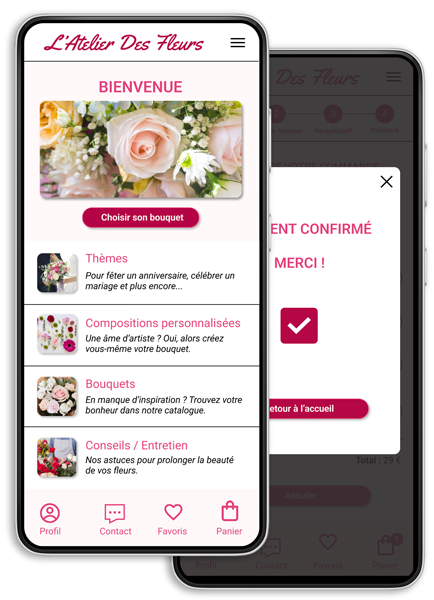
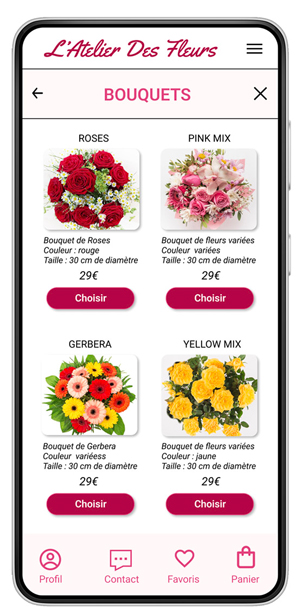
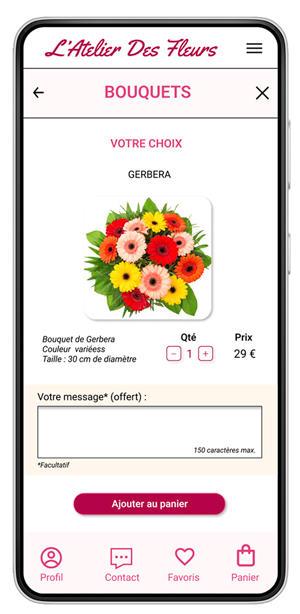
Après les études d’utilisabilité, j’ai rajouté un bouton pour cliquer et aller directement sur la catégorie bouquet, pour que les utilisateurs voient cette option lorsqu’ils arrivent pour la première fois sur l’écran. Puis j’ai allégé en supprimant l’icône de recherche qui n’est pas indispensable selon les retours d’études.

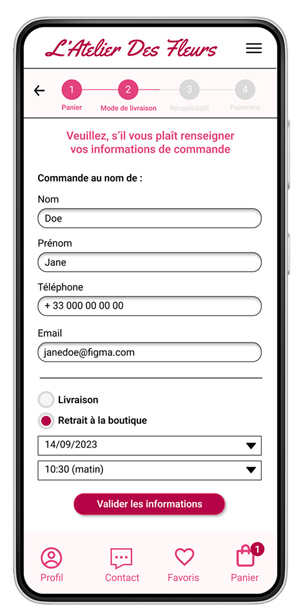
Après la deuxième étude, les utilisateurs ne savaient pas si oui ou non, ils avaient une commande en cours. Du coup, le panier est surmonté d’une pastille qui indique le nombre d’éléments qu’il contient. Par ailleurs des fonds de couleur ont été ajoutés, pour une meilleure perception de chaque partie qui composent la page. Ils peuvent aussi fermer la page, avec l’ajout de l’icône de la croix quand ils le souhaitent.

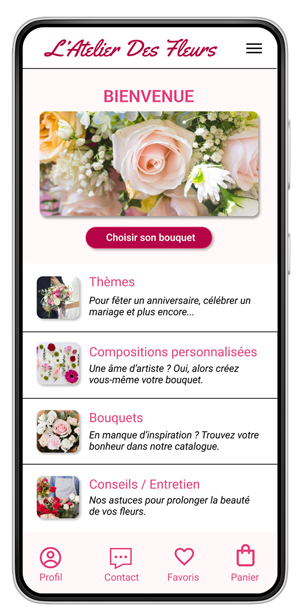
Les maquette clés




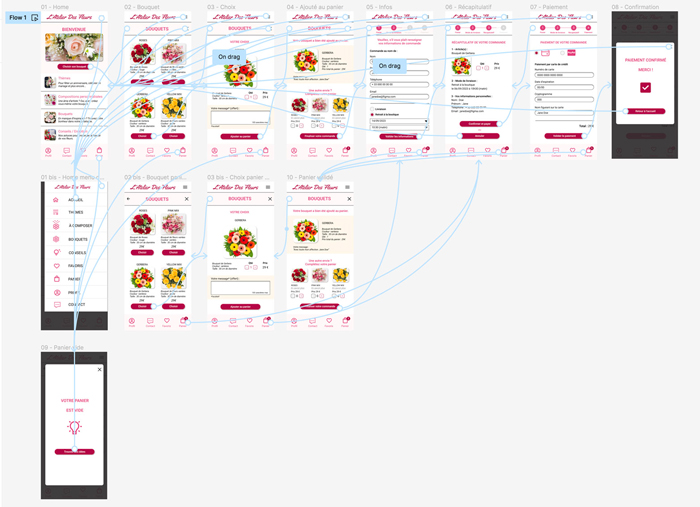
Prototype haute-fidélité
Le prototype haute-fidélité final a présenté un flux utilisateur la commande d’un bouquet via le bouton sur la page d’accueil. Il a également répondu aux besoins utilisateur sur le panier avec la quantité indiquée et divers ajustement de valeur de couleur et de structure pour une meilleur compréhension des pages.

Considérations relatives à l’accessibilité

Permet l’accès aux utilisateurs malvoyants en ajoutant du texte alternatif aux images pour les lecteurs d’écran.

Utilise plusieurs options de navigation : un menu général, des flèches pour revenir sur la page précédente et des icônes en bas, pointées vers les principales informations liées à l’utilisateur pour faciliter la navigation.

Les images sont sur fond blanc pour bien illustrer le bouquet en le démarquant du fond, pour une bonne visibilité.
En complément une description écrite résume la variété, la couleur, la taille et le prix du bouquet.
Pour aller plus loin
Points à retenir
Impact :
L’application répond aux majeures attentes et besoins des utilisateurs. Elle semble facile à comprendre et à utiliser. Elle doit aussi tenir compte de tous les utilisateurs. Elle se doit d’être équitable et inclusive.
Ce que j’ai appris :
J’ai appris qu’une application doit tenir compte de tous les utilisateurs. Elle se doit d’être équitable et inclusive. Les études et les feedback sont deux parties majeures et essentielles du process de la création d’une application.
Extraits de feedback des pairs :
“Super tout est là ! Bravo !”
“Tout est cohérent beau travail”
Prochaines étapes

Pour une meilleure accessibilité, ajouter une texte “en savoir plus” dans la description si celle-ci serait un peu trop longue, comme cela toutes les informations relatives au bouquet seraient complètement retranscrites

Mener une autre série d’études d’utilisabilité pour valider si les points de douleur rencontrés par les utilisateurs ont été efficacement traités.

Effectuer davantage de recherche utilisateur pour déterminer tout nouveau domaine de besoin.
Spécifications techniques
Pour mes wireframes et prototypes j’ai utilisé Figma. C’est un excellent outil pour travailler en front-end et qui possède une très grande communauté 🙂

Merci d’avoir pris le temps de regarder mon travail ! 👍
Si vous désirez en savoir davantage ou établir un contact, vous trouverez mes coordonnées ci-dessous :
contact@carolereman.com