Émo-Éveil
Le produit
Émo-Éveil est une application visant à créer un environnement ludique et éducatif pour les enfants, tout en leur enseignant des compétences essentielles en matière de compréhension émotionnelle et d’empathie. Elle a pour but d’aider les enfants à mieux se comprendre eux-mêmes et à mieux comprendre les émotions des autres, ce qui est essentiel pour le développement social et émotionnel.

Le problème
Les enfants d’aujourd’hui font face à des défis émotionnels croissants, nécessitant une meilleure compréhension de leurs propres émotions et de celles des autres. Le manque d’outils éducatifs interactifs centrés sur l’apprentissage émotionnel et l’empathie a créé un besoin pressant de ressources qui soutiennent le développement émotionnel des enfants.
L’objectif
L’objectif d’Émo-Éveil est de fournir une application éducative conçue pour aider les enfants à explorer, comprendre et gérer leurs émotions tout en développant leur empathie envers les autres. Grâce à des leçons interactives, des activités ludiques et des vidéos démonstratives, Émo-Éveil vise à créer une plateforme d’apprentissage émotionnel complète qui renforce la résilience émotionnelle des enfants et favorise des relations positives avec leurs pairs et leur entourage.
Mon rôle
Conceptrice UX en charge d’une application sur l’exploration des émotions “Émo-Éveil”, associée à un site web responsive, de la conception à la livraison.
Responsabilités
Conduite d’entretiens, maquettage papier et numérique, prototypage basse et haute-fidélité, réalisation d’études d’utilisabilité, prise en compte de l’accessibilité et itération des conceptions.
Processus de conception centré sur l'utilisateur
Recherche utilisateur : résumé
J’ai mené des entretiens et créé des cartes d’empathie pour comprendre les besoins des utilisateurs pour lesquels je conçois l’application. Un groupe utilisateur principal, identifié grâce à la recherche était des personnes avec enfants de 3 à 15 ans, hommes et femmes actifs entre 18 et 55 ans. Ils ne savent pas forcément comment aborder le sujet des émotions et de l’empathie avec les enfants et adolescents. Ils sont ouverts sur une ressource complète et interactive pour l’apprentissage émotionnel des enfants, renforçant leur résilience émotionnelle et favorisant des relations positives, tout en offrant une expérience divertissante et éducative.
La recherche a également révélé que les utilisateurs potentiels, seraient : les parents, les enfants, mais aussi les enseignants. En effet, grâce à un outil pédagogique interactif, flexible et centré sur l’élève, ils pourraient promouvoir l’empathie, la gestion émotionnelle et des meilleurs rapports entre les élèves.
Les persona
Enoncé de problème : Marie est une maîtresse d’école, mariée avec deux enfants, qui a besoin de suivre les progrès de ses enfants dans la perception des émotions, parce qu’elle veut mieux les soutenir dans leur développement personnel.

Marie
Age : 42 ans
Education : Capes
Ville : Lyon
Situation familiale : Mariée
Occupation : Enseignante en maternelle
“Je souhaite une application conviviale avec des fonctionnalités de suivi des progrès de mes enfants pour les soutenir dans leur développement émotionnel.”
Objectifs :
– Elle souhaite utiliser une application pour aider ses enfants à développer leur compréhension émotionnelle
– Elle est intéressée par les activités interactives et les ressources pédagogiques
– Elle veut intégrer ces enseignements dans sa vie familiale et professionnelle
Frustrations :
– Marie peut parfois être frustrée par le manque de temps
– Ses responsabilités professionnelles et familiales se lient parfois sans qu’elle ne s’en aperçoive
– Elle aimerait explorer des applications de manière approfondie, mais manque de temps
– Elle aimerait un outil pour suivre les progrès de ses enfants
Bio :
Marie est une mère soutenante qui souhaite aider ses enfants à développer leur compréhension émotionnelle. Elle est également enseignante en maternelle et est ouverte à des exercices plus avancés d’exploration émotionnelle qu’elle peut adapter pour ses enfants et ses élèves. Elle est également ouverte à des fonctionnalités de suivi des progrès de ses enfants pour mieux les soutenir dans leur développement émotionnel. Elle préfère une application native, car elle apprécie la simplicité d’utilisation d’une application native et le fait qu’elle puisse la configurer pour ses enfants en toute simplicité et de plus elle offre à Marie une expérience utilisateur familière et pratique pour elle et ses enfants.
Enoncé de problème : Youssef est un ingénieur marié et père de trois enfants, qui a besoin de soutenir et de suivre l’apprentissage émotionnel des ses enfants, parce qu’il veut que ses enfants évoluent dans un environnement sain et positif.

Youssef
Age : 35 ans
Education : Diplôme d’ingénieur
Ville : Paris
Situation familiale : Marié
Occupation : Ingénieur logiciel
“En tant que père actif, je veux une application réactive et facilement accessible depuis n’importe quel appareil pour soutenir l’apprentissage émotionnel de mes enfants.”
Objectifs :
– Il veut que sa famille ne manque de rien
– Il veut trouver des ressources et des conseils pour aider ses enfants à développer des compétences émotionnelles
– Il veut créer un environnement émotionnellement positif à la maison
– Il veut renforcer ses iens avec ses enfants
Frustrations :
– Il souhaite être un meilleur soutien émotionnel pour ses enfants mais ne sait pas par où commencer
– Il manque de disponibilité pour sa famille
Bio :
Youssef est un père attentif qui veut aider ses enfants à développer des compétences émotionnelles. Il est intéressé par des ressources pour comprendre comment il peut soutenir l’apprentissage émotionnel de ses enfants à la maison. Il cherche des informations pratiques et des conseils pour créer un environnement émotionnellement positif pour ses enfants. Il préfère une application réactive, car il aimerait pouvoir utiliser l’application sur différents appareils sans avoir à télécharger d’application supplémentaire, de plus cela s’adapterait à son mode de vie actif, en lui permettant de soutenir l’apprentissage émotionnel de ses enfants en déplacement.
Audit concurrentiel
Un audit de quelques produits concurrents a fourni des indications sur les lacunes et les opportunités à combler avec l’application Émo-Éveil.

Conceptualisation (Idéation)
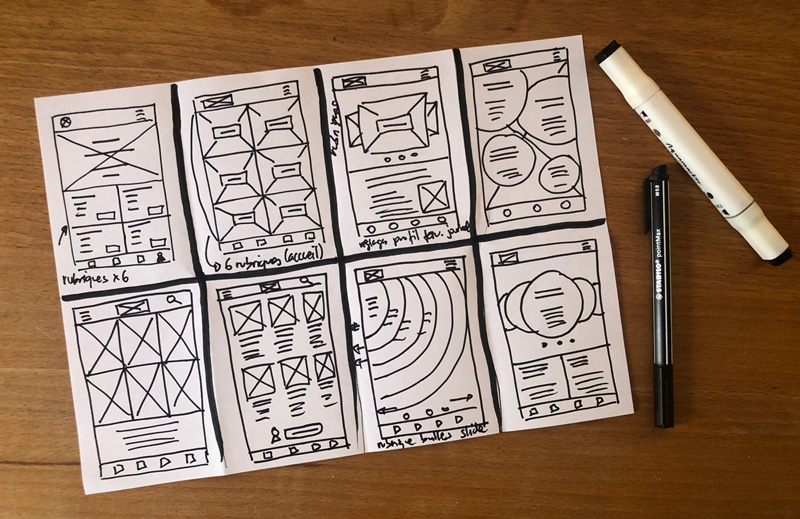
J’ai fait un exercice de conceptualisation rapide pour trouver des idées sur la façon de combler les lacunes identifiées lors de l’audit concurrentiel. Je me suis concentrée spécifiquement sur la mise en avant dès la homepage, des six catégories qui composent principalement l’application.

Démarrer la conception
Maquettes numériques
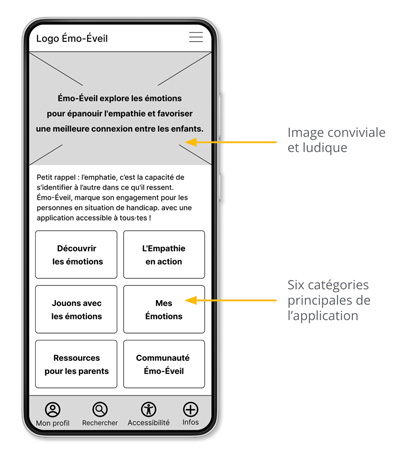
Passer du papier au numérique les wireframes facilite la compréhension et peut aider à résoudre les besoins de l’expérience utilisateur et les points à améliorer. Prioriser l’accès aux six catégories qui composent l’application et mettre un élément visuel d’accueil convivial et ludique étaient les éléments clé de ma stratégie.

Prototype basse-fidélité
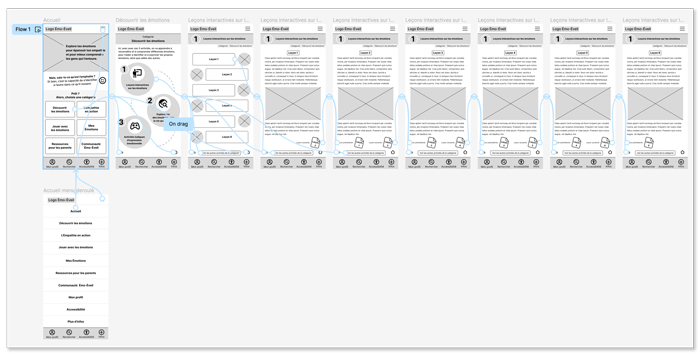
Pour préparer les tests d’utilisabilité, j’ai créé un prototype basse-fidélité qui connecte le flux utilisateur consistant à choisir la catégorie “Découvrir les émotions”, puis l’activité “Leçons interactives sur les émotions” et de naviguer de leçon en leçon jusqu’à la dernière et revenir au menu de la homepage. Je me suis assurée aussi que l’on puisse naviguer d’avant en arrière dans le process et d’y accéder par d’autres points d’entrée.

Études d’utilisabilité
Type d’étude :
Non modérée
Pays :
France, remote
Participants :
5 participants
Durée :
15-20 minutes
Études d’utilisabilité : conclusions
Une étude d’utilisabilité a été menée. Les conclusions ont aidé à orienter les conceptions des maquettes fonctionnelles aux maquettes.

Boutons
Les utilisateurs ont besoin de lire l’action à faire sur le bouton cliquable, alors être plus explicite dans l’intitulé de chaque catégorie

Organisation
Les utilisateurs ont du mal à savoir par où commencer pour sélectionner une catégorie, alors mieux scinder les parties et sous-parties de l’écran d’accueil.

Catégories
Les utilisateurs ont du mal à sélectionner une catégorie, alors ajouter une ligne introductive pour choisir une catégorie.
Affiner la conception
Maquettes
Après les études d’utilisabilité, j’ai appliqué des modifications de conception sur la homepage, avec notamment une meilleure segmentation des zones, une phrase incitative pour choisir une catégorie et un code couleur pour chaque catégorie

Les autres modifications, se sont concentrées sur le fait d’identifier dans quelle catégorie l’utilisateur se trouvait et de pouvoir retourner à l’ensemble des activités au sein de cette même catégorie. D’où la reprise du même code couleur et d’un bouton de navigation en bas de chaque page.

Les maquettes clé




Prototype haute-fidélité
Mon prototype haute-fidélité suit le même flux utilisateur que le prototype basse-fidélité, et inclus les modifications de conception apportées après l’étude d’utilisabilité, ainsi que plusieurs ajustements de visuels et de couleurs.

Suivre le chemin « Découvrir les émotions » > « Leçons interactives sur les émotions »
Considérations relatives à l’accessibilité

Permet l’accès aux utilisateurs malvoyants en ajoutant du texte alternatif aux images pour les lecteurs d’écran.

Utilise plusieurs options de navigation : un menu général, des boutons symbolisant les catégories et des icônes (du précédent au suivant) et “home” pour aller et revenir dans le flux sur chaque page, et dans le footer, une icône d’accessibilité (lecteurs d’écran).

Les images sont des illustrations ludiques pour inclure la majeure partie des enfants, et rendre l’application plus conviviale. Les espaces négatifs et les régions communes facilitent une meilleure ergonomie et lisibilité du site.
Conception responsive
Sitemap
Une fois les conceptions de l’application terminées, j’ai commencé à travailler sur la conception du site Web responsive. J’ai utilisé le plan du site Émo-Éveil, pour guider la structure organisationnelle de la conception de chaque écran afin d’assurer une expérience cohérente sur tous les appareils. Parmi les éléments, j’ai ajouté une partie blog avec des thèmes autour de l’éducation, de la parentalité, de l’école, de livre pour enfants etc…

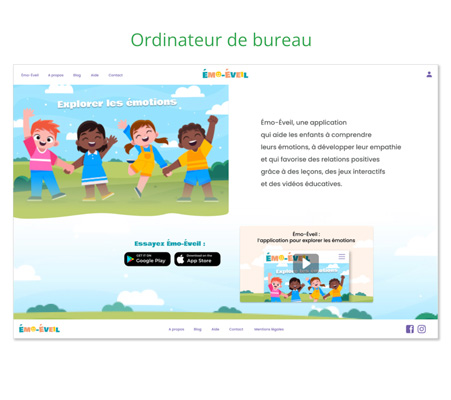
Conceptions responsives
Les conceptions pour les variations de taille d’écran incluent les mobiles, les tablettes et les ordinateurs de bureau. J’ai optimisé les conceptions “above the fold” pour répondre aux besoins spécifiques des utilisateurs de chaque appareil et taille d’écran.


Pour aller plus loin
Points à retenir
Impact :
Les utilisateurs ont dit que Émo-Éveil peut jouer un rôle significatif en promouvant l’empathie, dans le développement émotionnel des enfants, dans l’amélioration des relations et dans la création d’un environnement respectueux en ligne et hors ligne.
Ce que j’ai appris :
Cette expérience m’a enseigné que, malgré l’importance du problème que je tentais de résoudre, une approche méthodique et une attention constante aux besoins spécifiques des utilisateurs m’ont permis de concevoir des solutions pratiques et bénéfiques.
Extraits de feedback des pairs :
“Très bon travail !”
“Très bon travail… et bonne continuation »
Prochaines étapes

Ajouter des ressources éducatives et conseils de la part de professionnels de l’enfance

Mener une autre série d’études d’utilisabilité pour valider si les points de douleur rencontrés par les utilisateurs ont été efficacement traités

Effectuer davantage de recherche utilisateur pour déterminer tout nouveau domaine de besoin
Spécifications techniques
Pour mes wireframes et prototypes j’ai utilisé Figma. C’est un excellent outil pour travailler en front-end et qui possède une très grande communauté 🙂

Merci d’avoir pris le temps de regarder mon travail ! 👍
Si vous désirez en savoir davantage ou établir un contact, vous trouverez mes coordonnées ci-dessous :
contact@carolereman.com